How to set the width and height of an image using HTML
4.9 (185) · $ 20.00 · In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The height and width of an image can be set using the height and width attribute. The height and width can be set in terms of pixels. The img height attribute is used to set the height of the image in pixels. The img width attribute is used to set

How to specify the width and height of the canvas using HTML ? - GeeksforGeeks

How to get the height and width of an Image using ReactJS? - GeeksforGeeks
:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)
How to Use CSS to Set the Height of an HTML Element to 100%

How to Set the Size of the Background-image

How to set width and height of background image in percent with respect to parent element in CSS ? - GeeksforGeeks

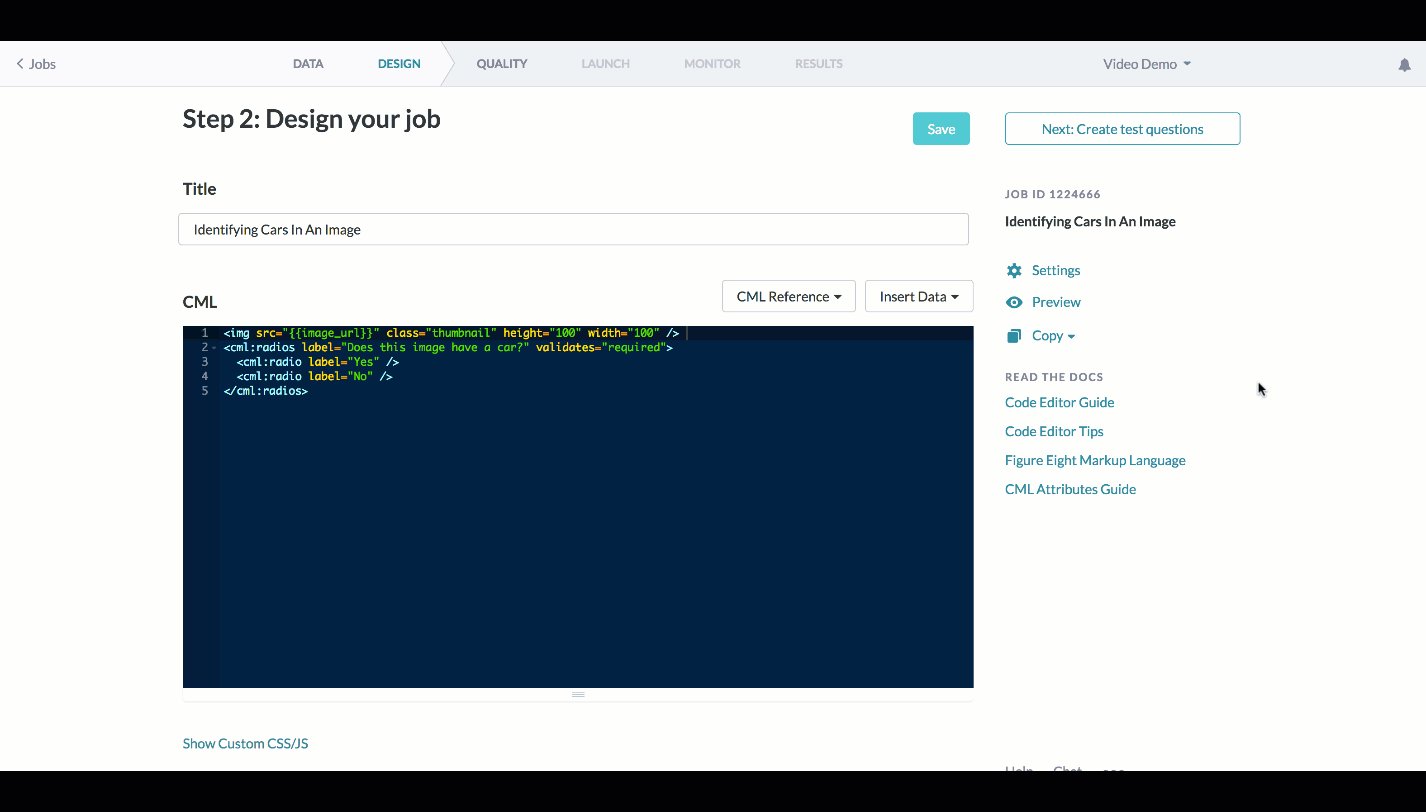
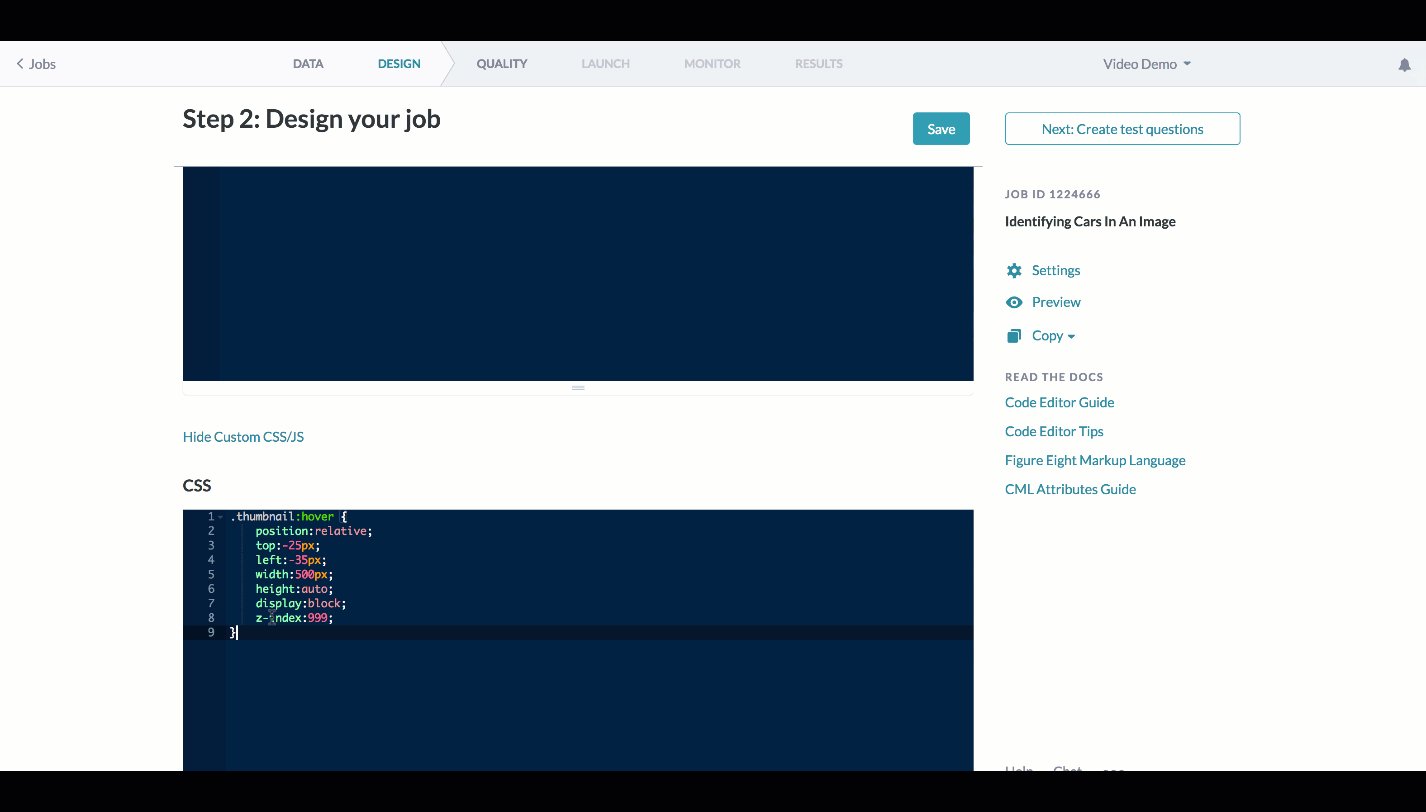
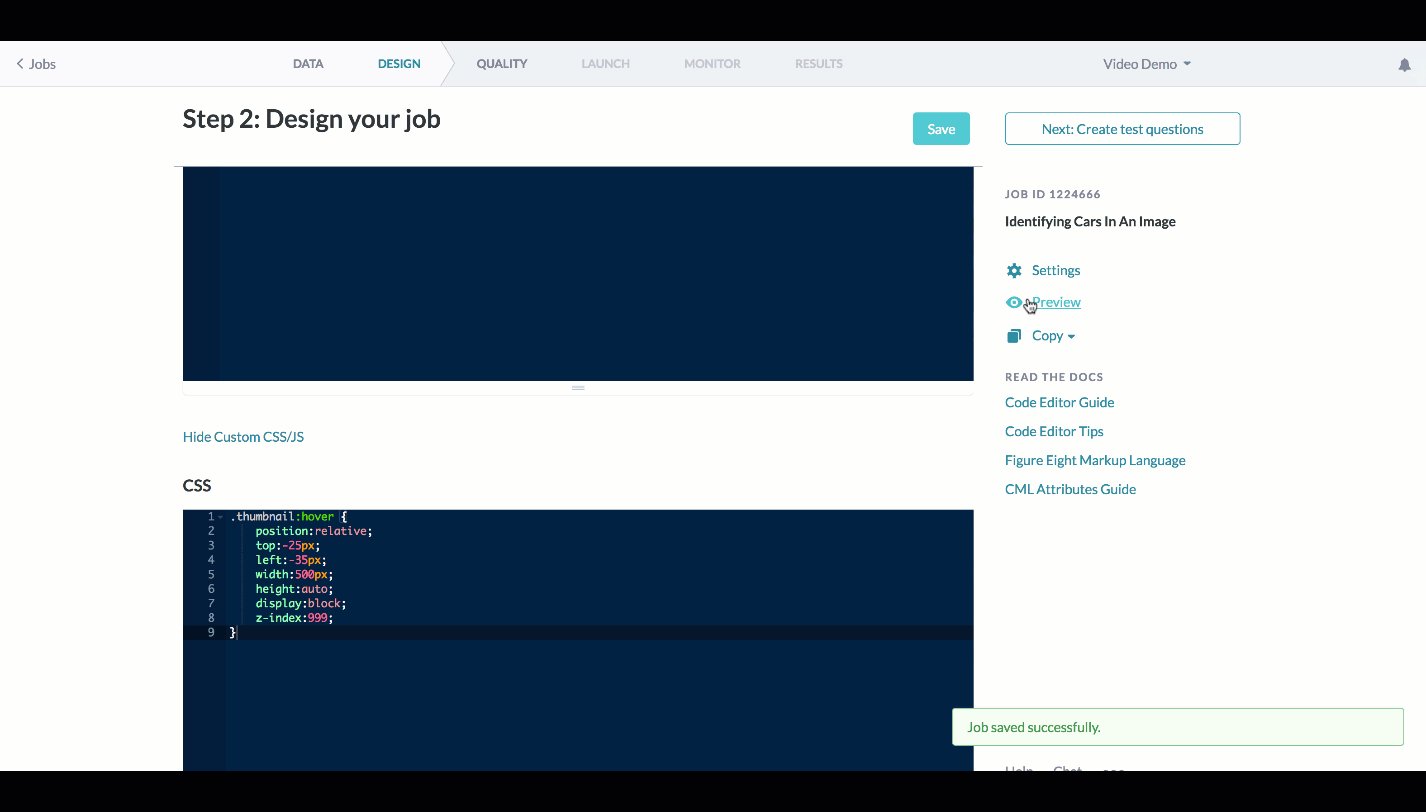
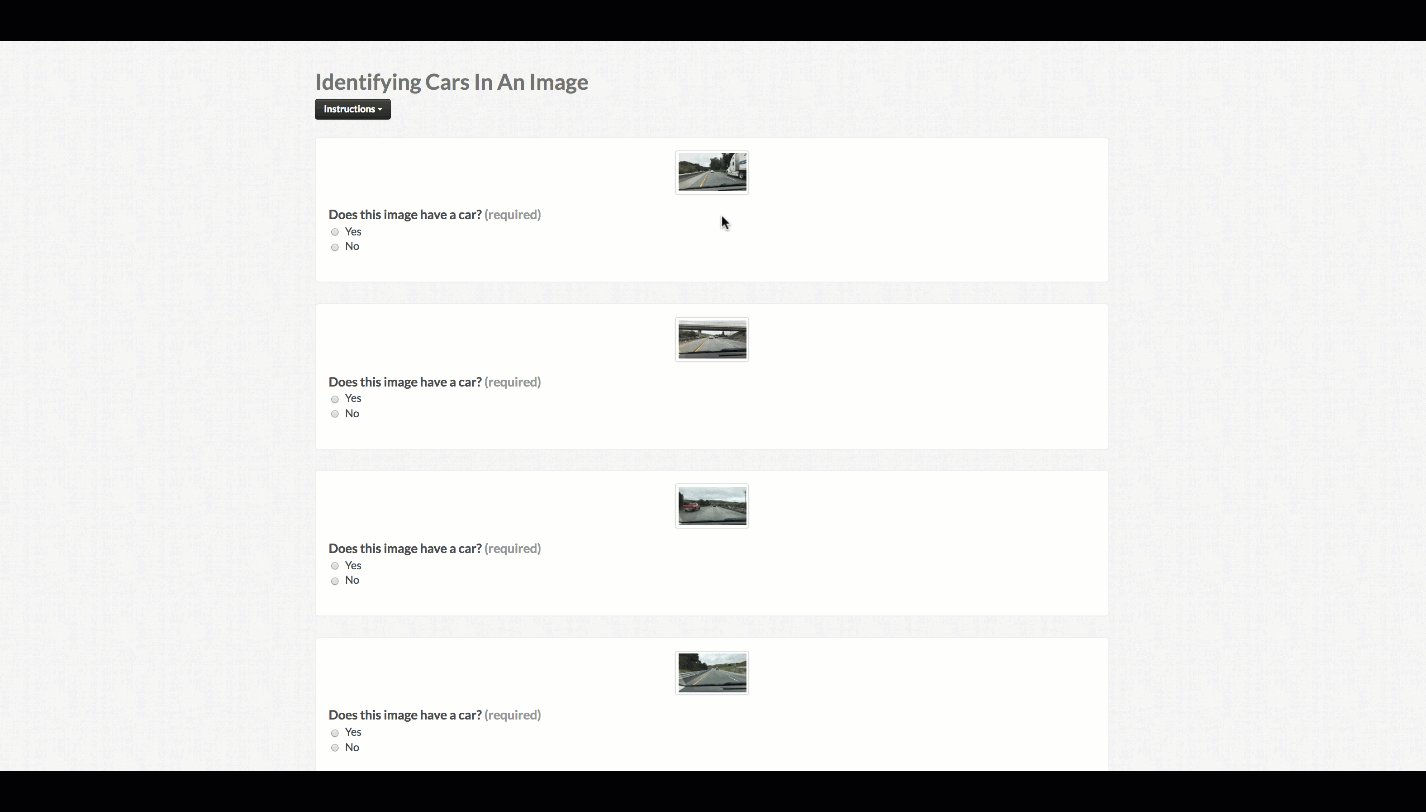
CSS Guide to: Enlarge Images on Hover – Appen Success Center

How to get the height and width of an Image using ReactJS? - GeeksforGeeks

How to convert canvas graphics to image ? - GeeksforGeeks

Change background image - HTML & CSS - SitePoint Forums

How to specify the width and height of the canvas using HTML ? - GeeksforGeeks

How to Resize an Image in HTML: Set Width & Height

HTML and CSS Website Part 8: Standardizing Page Dimensions
How to resize a text box in HTML - Quora

The box model - Learn web development



,aspect=fit)